
Let us know that you’re using Cytoscape.js. University of Electronic Science and Technology of China.University of California, San Francisco.Università degli Studi di Milano - Bicocca.
#Cytoscape js demo software
The Molecular Science Software Institute.The Foundation for Research and Technology – Hellas.Spanish National Bioinformatics Institute.Research Institute for Fragrance Materials.Observational Health Data Sciences and Informatics (OHDSI).Lerner Research Institute, Cleveland Clinic.European Molecular Biology Laboratory (EMBL).École Polytechnique Fédérale de Lausanne (EPFL).Fully extendable (and extensions can be autoscaffolded for you).Includes graph theory algorithms, from BFS to PageRank.Supports functional programming patterns.Builtin support for standard gestures on both desktop and touch.Abstracted and unified touch events on top of a familiar event model.


Uses stylesheets to separate presentation from data in a rendering agnostic manner.Supports selectors for terse filtering and graph querying.Uses layouts for automatically or manually positioning nodes.Fully serialisable and deserialisable via JSON.
#Cytoscape js demo code
#Cytoscape js demo license

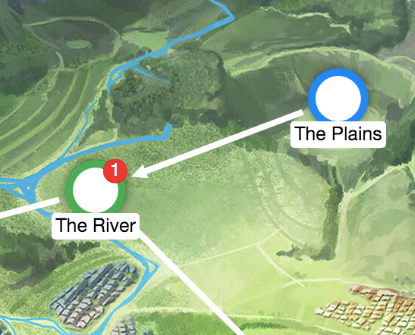
edges can be clicked and nodes can be dragged). In edit mode, graph elements are interactive (e.g. When in edit mode, the user is unable to zoom or pan - the viewport is static. This can be used to create a peek feature: When the user is panning and zooming, the elements are faded out so that the user can see the street names underneath the elements.

When the user manipulates the viewport in pan mode, the leaflet-viewport is applied to the elements. In pan mode, graph elements are non-interactive. When in pan mode, the user can zoom and pan about the map - changing the viewport. It can either be in pan mode or edit mode. Additionally, the L static Leaflet API can be accessed via leaf.L - though you may alternatively import L as normal. The ordinary Leaflet Map API may be used on the map instance. The Leaflet map instance can be accessed via leaf.map.


 0 kommentar(er)
0 kommentar(er)
